C'est quoi un menu dynamique ?:
il s'agit d'un menu avec des sous menu déroulant qui apparaissent au passage de la souris
Chaque intitulé de menu ou de sous menu renvoyant par un lien vers un article, une page, une categorie, un album photo, une archive ou un lien sur un site externe
Le menu dynamique proposé ci dessous remplacera le menu ob
il est inspiré du menu de mon blog visible ici (theme legacy structure)
http://www.mariage-franco-marocain.net/
il vous suffira de modifier ensuite tout les intitulés et tous les liens pour l'adapter à votre blog
Rendu sur un de mes blogs test avec le thème classical
http://testforum.over-blog.com/
Principe du menu
il y aura une partie css qui va déterminer le design du menu et une partie html qui seront les intitulés et liens du menus
il va donc falloir intervenir à 2 endroits dans le code kiwi (css et html)
Que doit on supprimer.
On doit supprimer les lignes de code du menu ob dans la partie html du code kiwi (explication plus bas) pour le remplacer par ce menu "maison"
Sur classical cela sera "div class navigation" mais sur d'autre thème cela sera div class nav...ou div class menu....etc.......
sur classical on suprime donc de <div class="navigation">
à
<div class="cb"></div> (on laisse cette ligne)
ici lignes a supprimer
http://data.over-blog-kiwi.com/1/18/77/42/20150406/ob_440174_menu-a-suprimer.txt
__________________
Pour la partie css
On peut laisser les lignes css du code kiwi relatif au menu original..elle seront remplacées par l'ajout du code du menu dynamique dans la partie css.
on pourra bien sur, par la suite, changer les couleurs du menu, des texte etc.... en modifiant les code couleur de son css
Ou doit on mettre la partie css du menu dynamique?
la partie css ci-dessous se mettra avant la derniere balise </style> de votre code kiwi qui marque la fin du css de votre blog, vous verrez en dessous "head" et "body"
http://data.over-blog-kiwi.com/1/18/77/42/20150406/ob_81ead6_menu-css.txt
récapitulatif; un ensemble de lignes de code a supprimer (ancien html du menu ob..;et 2 ajouts: 1 en css et l'autre en html pour remplacer le html supprimé.
________________________________
Ou mettre la partie html? (ici sur le thème classical)
(il faudra chercher le code du menu ob sur les autres thèmes)
code html à inserer ci dessous
http://data.over-blog-kiwi.com/1/18/77/42/20150406/ob_03e865_menu-html.txt
ce code html va se mettre vers la ligne 952 (1049 chez moi car mon code a subit pas mal d'ajout de ligne)......( juste aprés les code de la class "search" (le menu recherche)
<div class="search">
<form class="search" method="post" action="/search">
<input type="text" name="q" placeholder="{{ Lang.Get('Search') }}..." value="{{ Search }}" />
<input type="submit" value="{{ Lang.Get('Search') }}" />
</form>
</div>
{% endif %}
le html se met ici
vous verrez a la fin du html
</div>
<div class="cb"></div> (la class cb et en dessous la class main)
</div>
</div>
</div>
<div class="main">
<div class="wrap">
<div class="content">
<div class="content-left">
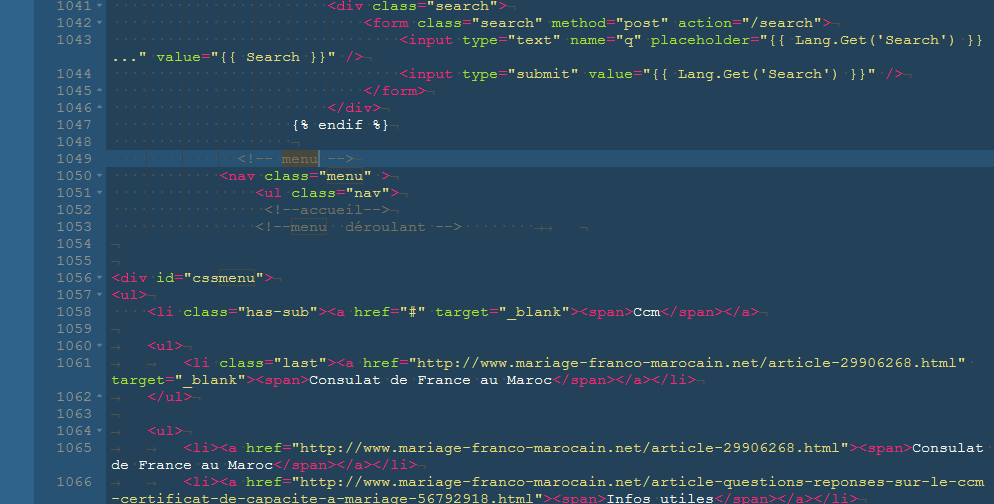
copie d'ecran du debut du code html..
![image]()
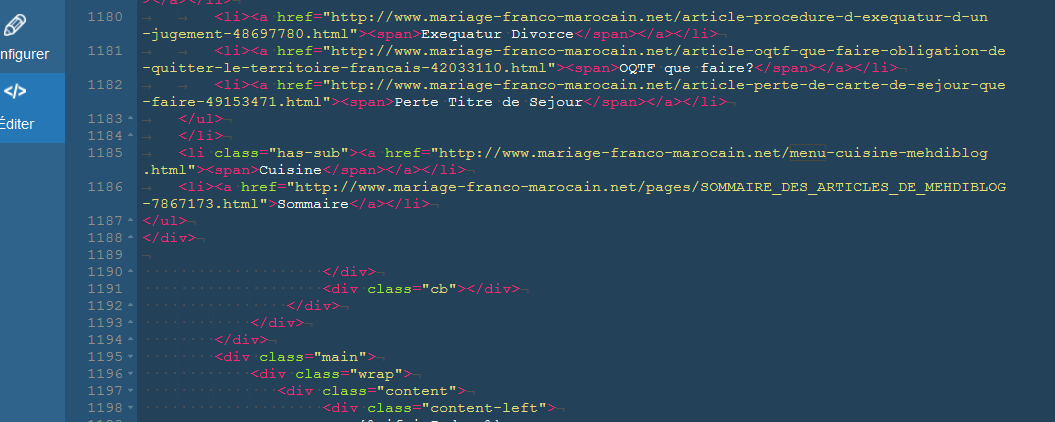
copie d'ecran de la fin du html
![image]()
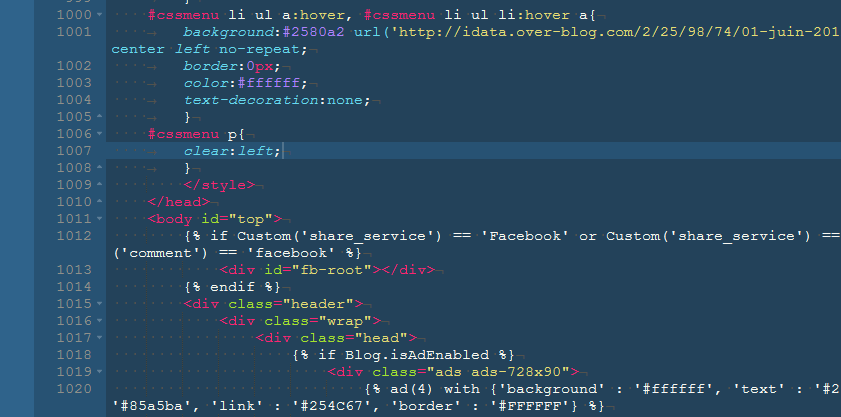
copie d'ecran du css avant la derniere balise style
![image]()
conseil d'integration
En premier, créer un blog test avec le même thème. vous travaillerez sur ce blog test et quand votre menu sera opérationnel vous ferez des copier/coller sur le blog original
Bien faire attention au balise marquant le debut et surtout la fin du code html.
si vous supprimer quelques sous menu, faire attention à bien supprimer les "ul" et "li" correspondant.
sur le meme principe vous pouvez ajouter des sous menus suplémentaires.
_______________
j'espère ne pas avoir été trop "confus"..... ;)
_______________________________
Pour le theme elegant press
code html ci-dessous
http://data.over-blog-kiwi.com/1/18/77/42/20150406/ob_e43e89_html-elegant-press.txt
Le html ira de (vers ligne 1800)
</form>
{% endif %}
<br class="clear" />
</div>
{% endif %}
ici
<!-- menu --> (debut du code html du menu elegant press)
<nav class="menu" >
<ul class="nav">
<!--accueil-->
<!--menu déroulant CCM-->
<div id='cssmenu'>
<ul>
A
<li><a href='#'><span>Cuisine</span></a></li>
<li><a href='#'><span>Contact</span></a></li>
<li><a href='http://about.me/mehdiblog' target="_blank"><span>A propos?</span></a></li>
</ul>
</div>
</nav>
ici NAV marque la fin du menu sur elegant press
<!--ARTICLE-->
{% if isSpecial or isSingle %}
<div class="box">
<div class="container_12">
<div class="content">
le css est legerement different pour s'adapter au theme elegant press (voir ci dessous)
http://data.over-blog-kiwi.com/1/18/77/42/20150406/ob_07705f_css-menu-elegant-press.txt
dans le code elegant press en dessous vous verrez
/********************************************
***************** SLIDESHOW *****************
********************************************/
.slideshow {
display:none;
}{
position: relative;
}
le css se met avant slideshow
rendu sur le theme elegant press
http://testmehdi.over-blog.com
______________________
il s'agit d'un menu avec des sous menu déroulant qui apparaissent au passage de la souris
Chaque intitulé de menu ou de sous menu renvoyant par un lien vers un article, une page, une categorie, un album photo, une archive ou un lien sur un site externe
Le menu dynamique proposé ci dessous remplacera le menu ob
il est inspiré du menu de mon blog visible ici (theme legacy structure)
http://www.mariage-franco-marocain.net/
il vous suffira de modifier ensuite tout les intitulés et tous les liens pour l'adapter à votre blog
Rendu sur un de mes blogs test avec le thème classical
http://testforum.over-blog.com/
Principe du menu
il y aura une partie css qui va déterminer le design du menu et une partie html qui seront les intitulés et liens du menus
il va donc falloir intervenir à 2 endroits dans le code kiwi (css et html)
Que doit on supprimer.
On doit supprimer les lignes de code du menu ob dans la partie html du code kiwi (explication plus bas) pour le remplacer par ce menu "maison"
Sur classical cela sera "div class navigation" mais sur d'autre thème cela sera div class nav...ou div class menu....etc.......
sur classical on suprime donc de <div class="navigation">
à
<div class="cb"></div> (on laisse cette ligne)
ici lignes a supprimer
http://data.over-blog-kiwi.com/1/18/77/42/20150406/ob_440174_menu-a-suprimer.txt
__________________
Pour la partie css
On peut laisser les lignes css du code kiwi relatif au menu original..elle seront remplacées par l'ajout du code du menu dynamique dans la partie css.
on pourra bien sur, par la suite, changer les couleurs du menu, des texte etc.... en modifiant les code couleur de son css
Ou doit on mettre la partie css du menu dynamique?
la partie css ci-dessous se mettra avant la derniere balise </style> de votre code kiwi qui marque la fin du css de votre blog, vous verrez en dessous "head" et "body"
http://data.over-blog-kiwi.com/1/18/77/42/20150406/ob_81ead6_menu-css.txt
récapitulatif; un ensemble de lignes de code a supprimer (ancien html du menu ob..;et 2 ajouts: 1 en css et l'autre en html pour remplacer le html supprimé.
________________________________
Ou mettre la partie html? (ici sur le thème classical)
(il faudra chercher le code du menu ob sur les autres thèmes)
code html à inserer ci dessous
http://data.over-blog-kiwi.com/1/18/77/42/20150406/ob_03e865_menu-html.txt
ce code html va se mettre vers la ligne 952 (1049 chez moi car mon code a subit pas mal d'ajout de ligne)......( juste aprés les code de la class "search" (le menu recherche)
<div class="search">
<form class="search" method="post" action="/search">
<input type="text" name="q" placeholder="{{ Lang.Get('Search') }}..." value="{{ Search }}" />
<input type="submit" value="{{ Lang.Get('Search') }}" />
</form>
</div>
{% endif %}
le html se met ici
vous verrez a la fin du html
</div>
<div class="cb"></div> (la class cb et en dessous la class main)
</div>
</div>
</div>
<div class="main">
<div class="wrap">
<div class="content">
<div class="content-left">
copie d'ecran du debut du code html..

copie d'ecran de la fin du html

copie d'ecran du css avant la derniere balise style

conseil d'integration
En premier, créer un blog test avec le même thème. vous travaillerez sur ce blog test et quand votre menu sera opérationnel vous ferez des copier/coller sur le blog original
Bien faire attention au balise marquant le debut et surtout la fin du code html.
si vous supprimer quelques sous menu, faire attention à bien supprimer les "ul" et "li" correspondant.
sur le meme principe vous pouvez ajouter des sous menus suplémentaires.
_______________
j'espère ne pas avoir été trop "confus"..... ;)
_______________________________
Pour le theme elegant press
code html ci-dessous
http://data.over-blog-kiwi.com/1/18/77/42/20150406/ob_e43e89_html-elegant-press.txt
Le html ira de (vers ligne 1800)
</form>
{% endif %}
<br class="clear" />
</div>
{% endif %}
ici
<!-- menu --> (debut du code html du menu elegant press)
<nav class="menu" >
<ul class="nav">
<!--accueil-->
<!--menu déroulant CCM-->
<div id='cssmenu'>
<ul>
A
<li><a href='#'><span>Cuisine</span></a></li>
<li><a href='#'><span>Contact</span></a></li>
<li><a href='http://about.me/mehdiblog' target="_blank"><span>A propos?</span></a></li>
</ul>
</div>
</nav>
ici NAV marque la fin du menu sur elegant press
<!--ARTICLE-->
{% if isSpecial or isSingle %}
<div class="box">
<div class="container_12">
<div class="content">
le css est legerement different pour s'adapter au theme elegant press (voir ci dessous)
http://data.over-blog-kiwi.com/1/18/77/42/20150406/ob_07705f_css-menu-elegant-press.txt
dans le code elegant press en dessous vous verrez
/********************************************
***************** SLIDESHOW *****************
********************************************/
.slideshow {
display:none;
}{
position: relative;
}
le css se met avant slideshow
rendu sur le theme elegant press
http://testmehdi.over-blog.com
______________________